Entenda o comportamento dos olhos do seu cliente
Pode não parecer, mas importa muito saber para onde está olhando aquela família feliz, a bela mulher ou o homem charmoso que constitui a parte “humana” de um banner no site da imobiliária ou panfleto de empreendimento, por exemplo.
Para chegar a esta conclusão é preciso observar o comportamento do seu visitante ao ser impactado por esta informação. Qual a reação instintiva deles ao ver estas pessoas, qual o caminho que os olhos dele vão seguir após olhar para elas?
![]()
Mas tem muitos outros fatores que nos cabe observar. Pois, somos influenciados inconscientemente por fatores diversos. Nisto incluem-se cores, formas, posições, direções, sem falar de odores, texturas e sons. Somos impactados por diversos níveis de informações e nossos sentidos interpretam, quase sempre, sem nos deixar perceber e nos fazem tomar decisões antes de “consultar” nossa razão.
Vamos observar abaixo alguns exemplos para que você entenda como que estes fatores influenciam a decisão dos seus clientes ao acessarem seu site, sua página de imóveis, panfletos, banners, e qualquer outro material gráfico. São exemplos de fora do mercado imobiliário, porém a validade deles para nosso setor e comunicação é muito relevante e constitui um passo avançado na construção de estratégias focadas na conversão e geração de melhores resultados.
Para contextualizar as cores das imagens que verá abaixo, entenda:
- quanto mais vermelho, maior o foco e atenção da pessoa naquela área da imagem;
- quanto mais verde, menor tempo a pessoa passa observando aquela área.
Pessoas na imagem
Utilizamos muito no mercado imobiliário as famosas “famílias felizes”, aquelas que parecem ter saído direto do café da manhã do comercial de margarina para a comunicação de empreendimentos. Ou, quando não família, utilizamos pessoas que buscam sintetizar a imagem do perfil dos futuros moradores, por exemplo.
Sempre teremos junto a estas pessoas a informação principal que poderá ser o logo do empreendimento, uma imagem, botão de conversão ou qualquer outro fator que, certamente, é muito mais importante que o personagem que ilustra a peça.
Logo, o personagem não importa. Não é ele a conversão, o destino do clique, da navegação. A conversão é que importa e a função do personagem é “guiar” o visitante até o próximo passo.
Com isto em mente observe as duas imagens abaixo. A primeira mostra a pessoa que olha para frente e a segunda para o que importa – que é o produto.
![]()
![]() A diferença é “mínima”, o resultado é notável.
A diferença é “mínima”, o resultado é notável.
Enquanto a mulher olha para frente, nosso instinto é de olhar para ela, pois nos encara. Há uma certa atenção na chamada acima do produto, porém, sem muito efeito. Vê-se que a atenção da pessoa não focou em nenhum ponto, importante ou não.
Já quando a personagem apenas olha para o lado, o resultado é uma fixação em saber o que ela olha e dirige o olhar ao produto, diretamente. A leitura que se faz do todo é que a marca se fixa muito mais, pois existe foco de atenção no produto, na chamada e até mesmo no logotipo no rodapé da imagem.
A finalidade desta comunicação é fixar o produto na mente do consumidor, não existe um botão de conversão ali. Por isto, a personagem parece ter cumprido sua função de guiar os olhos do consumidor ao que importava de verdade.
Imagine agora que esta peça fosse em seu site onde a pessoa olha para a chamada “Seu estilo de vida mora aqui” e abaixo um botão de “Saiba mais informações”, junto à fachada? Quer que sua personagem encare o seu cliente e disperse sua atenção, ou que ela (família ou não) guie a atenção à chamada próxima da área de conversão (o botão que leva ao formulário de contato, página do produto, etc)?
Outro exemplo abaixo para você fazer a sua interpretação sobre o que analisamos juntos acima.
![]()
![]()
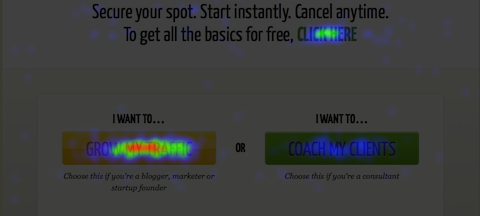
Botões de conversão
Outro importante é quanto aos botões de conversão. Eles podem ter posições distintas na página, formatos, chamadas e cores diferentes. Cada fator destes influenciará no direcionamento da pessoa que está em seu site, blog ou lendo um email enviado por você, corretor ou imobiliária.
No exemplo que usaremos abaixo são dois botões, com o mesmo peso e formado, o que difere eles é a cor e a chamada. Quando observar o gráfico de foco, imagine que, por exemplo, em seu site eles pudessem representar o telefone da sua imobiliária e o outro um botão de “Fale agora com um corretor”. Qual é o mais importante para você: ligar ou falar naquele momento pelo chat?

Veja, a atenção da pessoa pende muito mais para o botão amarelo/laranja do que para o botão verde. Bom, esta análise é feita com usuários de outro país e, suas impressões sobre cor podem ser diferentes da nossa aqui no Brasil – cor é um fator muito cultural. O que vale notar que é os usuários preferiram muito mais o clique no botão da esquerda que diz, traduzindo, “Aumentar o tráfego”.
Em testes em seu site, poderia inverter as cores dos botões, mantendo a chamada, pois se a cor pode influenciar que ele clique mais em “Falar agora” do que reter atenção no telefone, sendo este o seu definido ponto de conversão, esta será a configuração ideal para que você converta mais.
Um detalhe para observar é o “CLICK HERE” do texto superior aos botões que reteve atenção significativa. Isto se dá pelo uso correto de palavras escritas em letra maiúscula. Ela se destaca sem retirar atenção do que importa.
Concluindo
Antes de produzir uma peça para seu site, emails ou comunicação impressa, observe muito bem a função de cada elemento, sua posição e a possível transição da atenção do seu visitante, público-alvo, pela peça.
O estudo realizado nestas imagens acima é chamado de Eye Tracking. Traduzindo, “Rastreamento do olho”. O equipamento mede o deslocamento e foco na tela, gerando por fim estes gráficos tipo mapa de temperatura.
Para entender um pouco mais sobre o assunto, recomendamos estes dois textos, um em português e outro em inglês: Para onde seu cliente olha em seu site? e 8 Powerful Takeaways from Eye Tracking Studies









Comentários